PathBuilder
Added in version 4.14.
- class PathBuilder(**kwargs)
GskPathBuilder is an auxiliary object for constructing
GskPath objects.
A path is constructed like this:
GskPath *
construct_path (void)
{
GskPathBuilder *builder;
builder = gsk_path_builder_new ();
// add contours to the path here
return gsk_path_builder_free_to_path (builder);
Adding contours to the path can be done in two ways.
The easiest option is to use the ``gsk_path_builder_add_``* group
of functions that add predefined contours to the current path,
either common shapes like add_circle
or by adding from other paths like add_path.
The ``gsk_path_builder_add_``* methods always add complete contours,
and do not use or modify the current point.
The other option is to define each line and curve manually with
the ``gsk_path_builder_``*_to group of functions. You start with
a call to move_to to set the starting point
and then use multiple calls to any of the drawing functions to
move the pen along the plane. Once you are done, you can call
close to close the path by connecting it
back with a line to the starting point.
This is similar to how paths are drawn in Cairo.
Note that GskPathBuilder will reduce the degree of added Bézier
curves as much as possible, to simplify rendering.
Constructors
- class PathBuilder
- classmethod new() PathBuilder
Create a new
GskPathBuilderobject.The resulting builder would create an empty
GskPath. Use addition functions to add types to it.Added in version 4.14.
Methods
- class PathBuilder
- add_cairo_path(path: Path) None
Adds a Cairo path to the builder.
You can use cairo_copy_path() to access the path from a Cairo context.
Added in version 4.14.
- Parameters:
path
- add_circle(center: Point, radius: float) None
Adds a circle with the
centerandradius.The path is going around the circle in clockwise direction.
If
radiusis zero, the contour will be a closed point.Added in version 4.14.
- Parameters:
center – the center of the circle
radius – the radius of the circle
- add_layout(layout: Layout) None
Adds the outlines for the glyphs in
layoutto the builder.Added in version 4.14.
- Parameters:
layout – the pango layout to add
- add_path(path: Path) None
Appends all of
pathto the builder.Added in version 4.14.
- Parameters:
path – the path to append
- add_rect(rect: Rect) None
Adds
rectas a new contour to the path built by the builder.The path is going around the rectangle in clockwise direction.
If the the width or height are 0, the path will be a closed horizontal or vertical line. If both are 0, it’ll be a closed dot.
Added in version 4.14.
- Parameters:
rect – The rectangle to create a path for
- add_reverse_path(path: Path) None
Appends all of
pathto the builder, in reverse order.Added in version 4.14.
- Parameters:
path – the path to append
- add_rounded_rect(rect: RoundedRect) None
Adds
rectas a new contour to the path built inself.The path is going around the rectangle in clockwise direction.
Added in version 4.14.
- Parameters:
rect – the rounded rect
- add_segment(path: Path, start: PathPoint, end: PathPoint) None
Adds to
selfthe segment ofpathfromstarttoend.If
startis equal to or afterend, the path will first add the segment fromstartto the end of the path, and then add the segment from the beginning toend. If the path is closed, these segments will be connected.Note that this method always adds a path with the given start point and end point. To add a closed path, use
add_path.Added in version 4.14.
- Parameters:
path – the
GskPathto take the segment tostart – the point on
pathto start atend – the point on
pathto end at
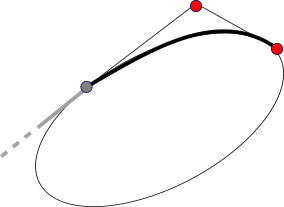
- arc_to(x1: float, y1: float, x2: float, y2: float) None
Adds an elliptical arc from the current point to
x3,y3withx1,y1determining the tangent directions.After this,
x3,y3will be the new current point.Note: Two points and their tangents do not determine a unique ellipse, so GSK just picks one. If you need more precise control, use
conic_toorsvg_arc_to.
Added in version 4.14.
- Parameters:
x1 – x coordinate of first control point
y1 – y coordinate of first control point
x2 – x coordinate of second control point
y2 – y coordinate of second control point
- close() None
Ends the current contour with a line back to the start point.
Note that this is different from calling
line_towith the start point in that the contour will be closed. A closed contour behaves differently from an open one. When stroking, its start and end point are considered connected, so they will be joined via the line join, and not ended with line caps.Added in version 4.14.
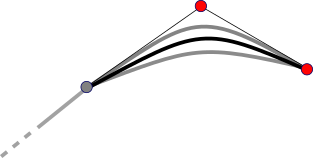
- conic_to(x1: float, y1: float, x2: float, y2: float, weight: float) None
Adds a conic curve from the current point to
x2,y2with the givenweightandx1,y1as the control point.The weight determines how strongly the curve is pulled towards the control point. A conic with weight 1 is identical to a quadratic Bézier curve with the same points.
Conic curves can be used to draw ellipses and circles. They are also known as rational quadratic Bézier curves.
After this,
x2,y2will be the new current point.
Added in version 4.14.
- Parameters:
x1 – x coordinate of control point
y1 – y coordinate of control point
x2 – x coordinate of the end of the curve
y2 – y coordinate of the end of the curve
weight – weight of the control point, must be greater than zero
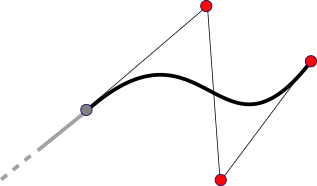
- cubic_to(x1: float, y1: float, x2: float, y2: float, x3: float, y3: float) None
Adds a
cubic Bézier curve <https://en.wikipedia.org/wiki/B``%C3````%A9zier_curve`>`_ from the current point tox3,y3withx1,y1andx2,y2as the control points.After this,
x3,y3will be the new current point.
Added in version 4.14.
- Parameters:
x1 – x coordinate of first control point
y1 – y coordinate of first control point
x2 – x coordinate of second control point
y2 – y coordinate of second control point
x3 – x coordinate of the end of the curve
y3 – y coordinate of the end of the curve
- get_current_point() Point
Gets the current point.
The current point is used for relative drawing commands and updated after every operation.
When the builder is created, the default current point is set to
0, 0. Note that this is different from cairo, which starts out without a current point.Added in version 4.14.
- html_arc_to(x1: float, y1: float, x2: float, y2: float, radius: float) None
Implements arc-to according to the HTML Canvas spec.
A convenience function that implements the HTML arc_to functionality.
After this, the current point will be the point where the circle with the given radius touches the line from
x1,y1tox2,y2.Added in version 4.14.
- Parameters:
x1 – X coordinate of first control point
y1 – Y coordinate of first control point
x2 – X coordinate of second control point
y2 – Y coordinate of second control point
radius – Radius of the circle
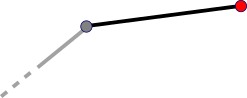
- line_to(x: float, y: float) None
Draws a line from the current point to
x,yand makes it the new current point.
Added in version 4.14.
- Parameters:
x – x coordinate
y – y coordinate
- move_to(x: float, y: float) None
Starts a new contour by placing the pen at
x,y.If this function is called twice in succession, the first call will result in a contour made up of a single point. The second call will start a new contour.
Added in version 4.14.
- Parameters:
x – x coordinate
y – y coordinate
- quad_to(x1: float, y1: float, x2: float, y2: float) None
Adds a
quadratic Bézier curve <https://en.wikipedia.org/wiki/B``%C3````%A9zier_curve`>`_ from the current point tox2,y2withx1,y1as the control point.After this,
x2,y2will be the new current point.
Added in version 4.14.
- Parameters:
x1 – x coordinate of control point
y1 – y coordinate of control point
x2 – x coordinate of the end of the curve
y2 – y coordinate of the end of the curve
- rel_arc_to(x1: float, y1: float, x2: float, y2: float) None
Adds an elliptical arc from the current point to
x3,y3withx1,y1determining the tangent directions.All coordinates are given relative to the current point.
This is the relative version of
arc_to.Added in version 4.14.
- Parameters:
x1 – x coordinate of first control point
y1 – y coordinate of first control point
x2 – x coordinate of second control point
y2 – y coordinate of second control point
- rel_conic_to(x1: float, y1: float, x2: float, y2: float, weight: float) None
Adds a conic curve from the current point to
x2,y2with the givenweightandx1,y1as the control point.All coordinates are given relative to the current point.
This is the relative version of
conic_to.Added in version 4.14.
- Parameters:
x1 – x offset of control point
y1 – y offset of control point
x2 – x offset of the end of the curve
y2 – y offset of the end of the curve
weight – weight of the curve, must be greater than zero
- rel_cubic_to(x1: float, y1: float, x2: float, y2: float, x3: float, y3: float) None
Adds a
cubic Bézier curve <https://en.wikipedia.org/wiki/B``%C3````%A9zier_curve`>`_ from the current point tox3,y3withx1,y1andx2,y2as the control points.All coordinates are given relative to the current point.
This is the relative version of
cubic_to.Added in version 4.14.
- Parameters:
x1 – x offset of first control point
y1 – y offset of first control point
x2 – x offset of second control point
y2 – y offset of second control point
x3 – x offset of the end of the curve
y3 – y offset of the end of the curve
- rel_html_arc_to(x1: float, y1: float, x2: float, y2: float, radius: float) None
Implements arc-to according to the HTML Canvas spec.
All coordinates are given relative to the current point.
This is the relative version of
html_arc_to.Added in version 4.14.
- Parameters:
x1 – X coordinate of first control point
y1 – Y coordinate of first control point
x2 – X coordinate of second control point
y2 – Y coordinate of second control point
radius – Radius of the circle
- rel_line_to(x: float, y: float) None
Draws a line from the current point to a point offset from it by
x,yand makes it the new current point.This is the relative version of
line_to.Added in version 4.14.
- Parameters:
x – x offset
y – y offset
- rel_move_to(x: float, y: float) None
Starts a new contour by placing the pen at
x,yrelative to the current point.This is the relative version of
move_to.Added in version 4.14.
- Parameters:
x – x offset
y – y offset
- rel_quad_to(x1: float, y1: float, x2: float, y2: float) None
Adds a
quadratic Bézier curve <https://en.wikipedia.org/wiki/B``%C3````%A9zier_curve`>`_ from the current point tox2,y2withx1,y1the control point.All coordinates are given relative to the current point.
This is the relative version of
quad_to.Added in version 4.14.
- Parameters:
x1 – x offset of control point
y1 – y offset of control point
x2 – x offset of the end of the curve
y2 – y offset of the end of the curve
- rel_svg_arc_to(rx: float, ry: float, x_axis_rotation: float, large_arc: bool, positive_sweep: bool, x: float, y: float) None
Implements arc-to according to the SVG spec.
All coordinates are given relative to the current point.
This is the relative version of
svg_arc_to.Added in version 4.14.
- Parameters:
rx – X radius
ry – Y radius
x_axis_rotation – the rotation of the ellipsis
large_arc – whether to add the large arc
positive_sweep – whether to sweep in the positive direction
x – the X coordinate of the endpoint
y – the Y coordinate of the endpoint
- svg_arc_to(rx: float, ry: float, x_axis_rotation: float, large_arc: bool, positive_sweep: bool, x: float, y: float) None
Implements arc-to according to the SVG spec.
A convenience function that implements the SVG arc_to functionality.
After this,
x,ywill be the new current point.Added in version 4.14.
- Parameters:
rx – X radius
ry – Y radius
x_axis_rotation – the rotation of the ellipsis
large_arc – whether to add the large arc
positive_sweep – whether to sweep in the positive direction
x – the X coordinate of the endpoint
y – the Y coordinate of the endpoint
- to_path() Path
Creates a new
GskPathfrom the given builder.The given
GskPathBuilderis reset once this function returns; you cannot call this function multiple times on the same builder instance.This function is intended primarily for language bindings. C code should use
free_to_path.Added in version 4.14.